Projects
Project Hestia




Project Hestia started in 2018 and is my longest running project. Named after the Greek God Hestia, who is the deity of family and the hearth, it is a project centred around family photos. It started as me trying to group and backup all our family photos into one place and since then has grown arms and legs.
The base of the project is a collection of sorted photos from our family. Currently I am sitting at about ~21,000 photos spanning from the 1960s to now. At first it was just getting all the photos off of old hard drives but a couple years ago I got a scanner and started to go through old photos in the attic and digitise them.
Every day at 9am my family get sent a random photo from the collection as a picture of the day. This is done through a small Python script. It has been a fun way to remind us of photos that you would normally forget about. All the photos can also be accessed via a local website if you're connected to the wifi. Both the website and picture of the day program are hosted on Raspberry Pis. The website is just written in standard HTML/CSS/JS and then the API for getting the photos is written in Python. This project was my first introduction to working with servers and building a full stack app!
Fantasy Fantasy Basketball


Fantasy Fantasy Basketball was a project I did for my friends during lockdown. As there was no sport on it also meant no fantasy sport. Enter FFBB! The project had 2 iterations. The first was a test over a few days to see if it was fun or not and the second was over 10 days.
Using a database of players based off of the rating system of the 2k games each day I would generate the games for the day based off a schedule I made. This was done using a straightforward Python script. I would then enter these scores into the controlling spreadsheet and the players would get points based off of how well the virtual basketball players did in their generated games just like fantasy basketball.
The frontend part of the project was done in Google Sheets as it was something easy for everyone to access...it did cause multiple headaches though! After a draft to pick your team (a player could only exist on one fantasy team and the owner had to stay within budget) I ran the simulation each day and then updated the sheets. I would then do a short news report in our group chat.
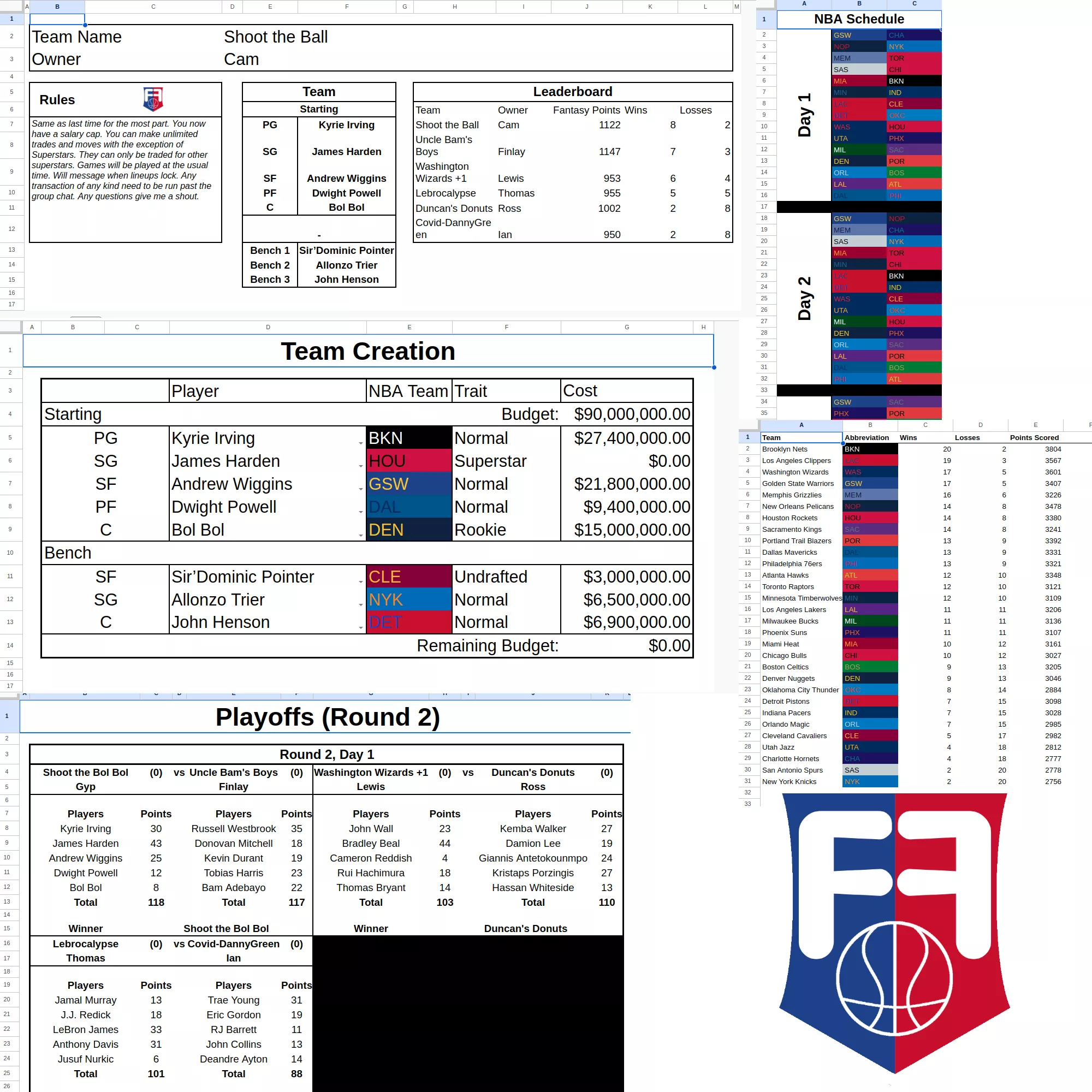
The way the spreadsheets worked was a database sheet that contained all the games, a control sheet which compiled the data and then each player had their own indivdual sheet to control their team. The individual sheets also had information about the league and current standings. The data was passed around the sheets using the import range function.
Below are some screenshots from the spreadsheets to give you an idea of what it was like:

University Dissertation



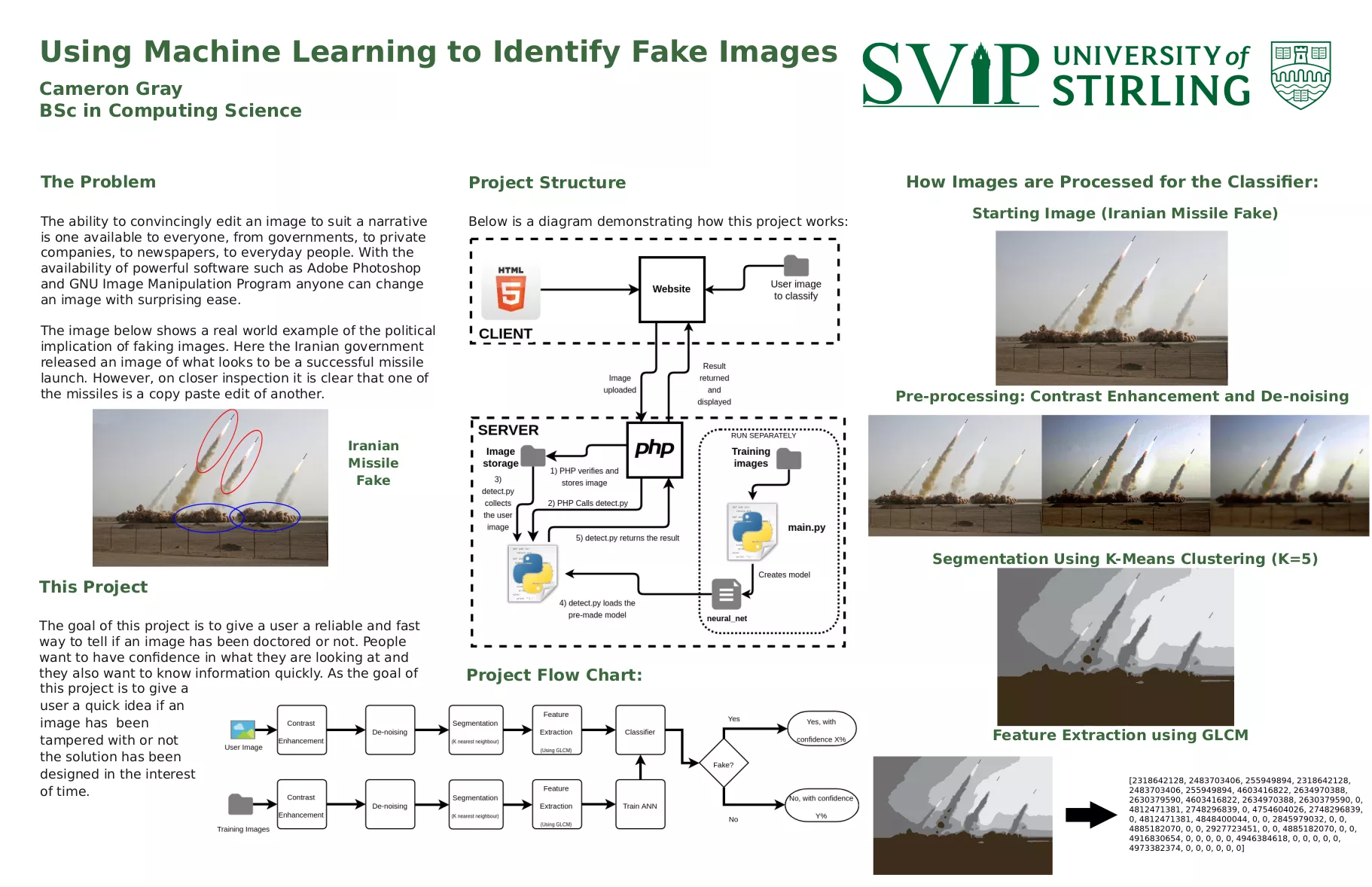
My final year project at university was "Using Machine Learning to Identify Fake Images". The goal of the project was to produce software that could identify if an image had been tampered with. The secondary part of the project was to make the technology more accessible to people by make it available to use on a website.
I wrote the code to do the detection in Python, making use of TensorFlow for the machine learning part. Then for the website portion I used PHP. You can see the full dissertation here.
Below is a poster I made as part of the project to give you an idea of how it works:

Vim Learning


Over the years I'd come in contact with Vim a couple times and always been too intimidated to give it a shot. Then I came across Vim Adventures which gets you used to Vim motions through a fun puzzle game. Each level introduces new concepts and the only way to complete the game is to take them on board.
After playing through the game a couple times I started to use Vim on occasion to do small tasks. I also installed a Vim extension into VS Code to help me practice the motions. I eventually came across Neovim and after watching some guides on YouTube I started to build my own setup. You can see the current version on Github.
I'm now using Neovim as my editor of choice but the learning is not over. There's always new commands to learn and new ways of doing things. And that's what I love about it all!